اگر به بخش مربوط به google news بروید چیزی برای ا یرانی ها ندارد
آیا می دانید چرا؟
اول بگذارید بگویم که این بخش چقدر حیاتی و مهم است
اهمیت این بخش تا آن حد است که وقتی ترامپ که در خبرهای گوگل برای بهبود جایگاه خودش که جایگاه یک تمدار نیرنگ باز و دروغ گو است به هر ترفندی دست زد تا آنجا که رسما از گوگل به دادگاه شکایت کرد
ترامپ دلایل این شکایت خود را اینطور گفت که:
96٪ از نتایج جستجو برای اخبار ترامپ از رسانه های دولتی جناح چپ ، است. Google و دیگران در حال سرکوب صدای محافظه کاران هستند و اطلاعات و اخبار خوبشان؟!!! را پنهان می کنند. آنها کنترل کننده آنچه ما می توانیم و نمی توانیم ببینیم هستند. این یک وضعیت بسیار جدی است و باید مورد رسیدگی قرار بگیرد
ایشان اعتقاد دارند که وقتی در اخبار گوگل ترامپ مورد جستجو قرار می گیرد هیچ صفت مثبتی از ایشان نمایش داده نمی شود [ لطفا نخندید:)]
برا ی اهمیت موضوع بگذارید
Google News در مقابل جستجوی Google معمولی
را مورد بررسی قرار دهیم
ایستم جستجوی Google گسترده ، پیچیده و کاملاً پیوندی است. تا آنجا که حتی خود گوگل هم نمی تواند در آن خیلی دست ببرد
اما google news داستانش فرق می کند
فقط کافی است که گوگل آ« را روی سایت های خبری که دوست دارد تنظیم کند
جناح بندی سایت ها در آمریکا بصورت زیر است
گفتیم که نتایج serp مستقیما با الگوریتم های گوگل بدست میاید
نتیجه اش هم می شود شکل زیر (این سرچ مربوط به جستجوی نام ترامپ در آمریکا است)
به جز ستون سمت راست که به اطلاعات دانشنامه مربوط شده است الباقی صفحه از دروغ های ترامپ پر شده است
ترامپ بیشتر دعوایش سر بخش گوگل است و روی serp بحثی ندارد
و یک جورهایی آن را پذیرفته است
اما چرا صفحه خبر های گوگل اینقدر مهم است
دلیلش است که آمریکا جزو کشورهایی است که در آن ناشران خبر خیلی سخت به فعالیت مشفول هستند تا در آن راس گردونه Top Stories ظاهر شوند، حتی اگر این به معنای اجرای فناوری هایی مانند AMP باشد که خلاف اکثر اصول اصلی سازمان های خبری است اما اامی برای حضور در Top Stories در تلفن همراه دارند.
البته ، جستجو تنها منبع ترافیک برای ناشران خبر نیست ، اما به مراتب بزرگترین است و بخش خبر گوگل از آن هم بزرگتر
ترامپ اعتقاد دارد اخبار Google News مغرضانه است
تیم مدافع ترامپ در اعتراض خود به نحوه نمایش اخبار مربوط به ترامپ در google news گفته اند که
گوگل در اجرای این امر خود سه عنصر اصلی را در اختیار دارد: فناوری ، ارتباط و اقتدار.
بیش از 99٪ مقالات نشان داده شده در Top Stories از وب سایتهایی هستند که در فهرست Google News گنجانده شده اند. از آنجا که این فهرست خبری به صورت دستی به روز رسانی می شود ، فرصتی مغتنم برای ایراد اتهامات تعصب از سوی تیم ترامپ وجود دارد. آنها اعتقاد دارند افرادی که مسئول ایجاد نمایه Google News هستند ، تصمیم می گیرند که چه وب سایت ها باشند یا نه، و از دید تیم ترامپ این نمی تواند یک فرآیند "خنثی" و "هدفمند" باشد زیرا افراد ذاتا بی طرف و هدف نیستند. هر سایت خبری که پذیرفته شده یا رد شود ، بر اساس تصمیم انسانی انجام می شود.
از آنجا که تمام تصمیمات بشری تحت تعصب قرار می گیرند - خصوصاً تعصب ناخودآگاه - این امر باعث می شود روند تصویب اولیه از قبل یک موضوع ذهنی را ملاک کار داشته باشد.
در دادگاه وکلای ترامپ به شدت استفاده از سایت مپ و فن آوری AMP گوگل را مورد حمله قرار دادند
در شکواییه خود از گوگل عنوان کردند که یک سایت خبری باید عناصر فنی خاصی را در اختیار داشته باشد تا Google News بتواند به سرعت خزیده و فهرست بندی مقالات جدید را انجام دهد. این شامل نشانه گذاری داده های ساخت یافته برای مقالات و وسیله ای برای اطلاع شما به Google است که مقاله های جدید (معمولاً از طریق نقشه سایت XML خاص اخبار) در اختیار گوگل قرار می گیرد [ منظور sitemp.xml آست].
هر دوی این فناوری ها به شدت تحت تأثیر گوگل قرار دارند: schema.org یک پروژه مشترک از گوگل ، بینگ و یاهو است و پروتکل نقشه سایت به دلیل وابستگی کاملاش به موتورهای جستجوگر مانند گوگل در اختیار گوگل است.
سوم ، یک سایت خبری باید نسخه های معتبر AMP از مقالات خود را داشته باشد. ممکن است برخی از سایت های خبری این را جنبه اختیاری بدانند، اما واقعا ، بدون AMP یک سایت خبری در نتایج جستجوی تلفن همراه در Top Stories ظاهر نمی شود. این یک فقدان فاجعه آمیز ترافیک جستجوی بالقوه را نشان می دهد که از نظر اقتصادی ضربه سنگین برای وب سایت های خبری است که از AMP تبعیت نمی کنند.
در حالی که AMP به عنوان یک پروژه منبع باز ارائه می شود ، در حقیقت اکثریت قریب به اتفاق کد آن توسط مهندسان Google نوشته شده است. در آخرین بررسی، بیش از 90٪ کد AMP از Googlers یا همان کارمندان گوگل بدست آمده است. بنابراین بیایید صادق باشید ، AMP یک پروژه Google است.
وکلای ترامپ بعد از ااین ادعا به کنترل فنی کامل Google بر Google News و Top Stories پرداختند - در سیستم های خزنده ، نمایه سازی و رتبه بندی خود گوگل ، و همچنین فن آوری هایی که ناشران خبر باید برای استفاده در Google News در نظر بگیرند. اگر بخواهند امیدی به دریافت ترافیک از Google داشته باشند ، ناشران در طراحی فنی خود از آزادی چندانی برخوردار نیستند. و بالاخره با بیان اینکه الگوریتم ها هرگز بی طرف نیستند ساختار الگوریتم های گوگل را مورد حمله قرار دادند
یکی از موارد خنده داری که وکلای گوگل مطرح کردن این بود که با کمال تعجب، اگرچه گوگل از قومیت و جنسیت کارکنان خود گزارش می کند ، اما در مورد تمایلات ی گزارشی در اختیار دیگرا قرار نمی دهد
این همه در شرایطی است که آمریکا را کشوری آزاد می نامند پس چرا باید پیشینه ی مهندسین گوگل اینقدر اهمیت پیدا کند؟
این نوع حملات را ترامپ در حد وسیع علیه گوگل راه اندازی کرد مواردی مثل:
https://mediabiasfactcheck.com/google-news
https://www.foxnews.com/politics/trump-threatens-google-over-alleged-biased-search-results
 من شخصا به عنوان تنها سئوکار شرکت متبوعم اعتقاد دارم سرعت پادشاه وب است و AMP تنها ملکه این تاج و تخت
من شخصا به عنوان تنها سئوکار شرکت متبوعم اعتقاد دارم سرعت پادشاه وب است و AMP تنها ملکه این تاج و تخت
و حتما می دانید پروژه AMP نیز فقط با همین نیت ایجاد و رشد و توسعه داده شد
پس بد نیست آخرین نظرات سازندگان آن را با هم مرور کنیم
Kristofer Baxter, از شرکت گوگل اعتقاد دارد
اغلب اوقات مهندسان AMP را "فقط یک چیز دیگه برای پیاده سازی پروژه ها " می دانند اما در واقعیت ، AMP در قالب فریم ورک html یک سری اصول راهنما را برای مهندسین فراهم می کند که به آنها کمک کند تا بتوانند وب سایت های بیشتری را تحویل مشتریان دهند. این حرف حتی در مورد صفحات غیر AMP هم صدق می کند
و ملیسا دی پود گفته
حالا سوالی که مطرح میشود این است که، اگر تیم ها توسعه گر به AMP را بیس کاری خود قرار دهند، چه اتفاقی می افتد؟
در تایید AMP باید گفت اصول طراحی AMP باید در همه ابعاد تصمیم گیری گنجانیده شود، بله برای تصمیم گیری در هرسطحی اصول AMP باید لحاظ شود
amp-autocomplete
amp-bind
amp-carousel
amp-form
2- طراحی و چیدمان
مثال هایی برای صفحات وب مدرن بصورت واکنشگرا یا رسپانسیو:
پنل های فوقانی با amp-selector
امکان Scroll to top یا به بالا بروید
Snackbar متحرک
نحوه پشتیبانی از تصاویر با ابعاد ناشناخته
3- تعامل پیشرفته
برای ایجاد تجربه های جذاب در کاربر سایت تان مثل سیستم های تجارت الکترونیکی و یا ایمیل پویااز این مثالها استفاده کنید
دکمه مورد علاقه
جریان چند صفحه ای
ورود OAuth2
اتصال پیشرفته فیلم
.
ایشان یک مثال هم برای hello world یا سلام دنیا برای AMP دارند
و بالاخره نظر خود گوگل درباره AMP
آیا ویژگی AMP اگر در دسکتاپ مورد استفاده قرار بگیرد همان بهره را که در موبایل عایدمان میشود را دارد
در پاسخ باید گفت گوگل به صراحت اعلام کرده که خیر؛ این ویژگی تنها برای موبایل موجب تاثیرگذاری در رتبه می شود و رتبه بندی دسکتاب را تحت تاثیر قرار نمی دهد
پاسخ از گوگل:https://support.google.com/webmasters/answer/6340290
However, AMP on desktop doesn't get search-specific features in Google Search results.
 افرادی که با من دوره های سئو را گذرانده اند یک جمله را از من زیاد شنیده اند
افرادی که با من دوره های سئو را گذرانده اند یک جمله را از من زیاد شنیده اند
و آن اینکه هیچ وقت فکر نکنید گوگل یک ماشین است
حتی فراتر از آن هم که گوگل یک هوش مصنوعی هست هم فکر نکنید
نمی خواهم غلو کنم ولی واقعا گوگل از نظر من یک انسان با آی کیو بالاست البته چشم چران هم هست( گوگل نگاه چشم چران)
پس اگر دانش آموخته های من مطلب زیر را بخوانند برایشان عجیب نیست؛ و امیدوارم شما هم آن را از من بپذیرید
Google یک انسان عاشق طبیعت است. تازه .
باورتانان نمی شود اگر بگویم گوگل با این همه گرفتاری اش روزی چند ساعت در طبیعت نظاره گر پرندگان می شود.
گوگل می خواهد طبیعت اینترنت را هم در حال طی کردن مسیر خودش ببیند. این عاشق طبیعت دوست دارد محتوای قرار داده شده در وب به حدی شگفت آور باشد که مردم فقط به طور طبیعی با آن پیوند برقرار کنند.
به عنوان مثال، به ویکی پدیا نگاه کنید. وقتی تقریباً در مورد هر چیزی جستجو می کنی، احتمالاً ؤزه اسم ویکی پدیا که در صفحه 1 ذکر شده است، برایتان عجیب است
مخصوصا که اغلب در بالای صفحه یا در نزدیکی آن مشاهده می کنید. می دانید چرا؟
چون گوگل عاشق طبیعت است
پس عاشق امور طبیعی هم هست
Google برخی از بک لینک ها را بی ارزش یا حتی برای سلامتی سایت شما مضر می داند. چرا که بطور غیر طبیعی ساخته شده اند
هرکسی که در مورد سئو اطلاعات زیادی دارد می داند که لینک های بک لینک - جایی که یک سایت به سایت دیگر باز می گردد - برای رتبه بندی جستجوی شما مهم هستند. بطور کلی هر چه تعداد بک لینک بیشتر باشد ، بهتر - اما پیوندهای خوبی وجود دارد و پیوندهای بدی وجود دارد که شما نمی خواهید.
بسیاری از افراد فکر می کنند که راز موفقیت ویکی در ب لینکهای فراوان آن است
اما خیالتان را راحت کنم
ویکی موفق است چون همه چیز در آن بصورت طبیعی پیش می رود. من به این بحث نمی پردازم که این چقدر منصفانه هست یا نه ، اما گفتن اینکه همین کافی است فکر کنم کافی باشد!!!!.
اشتباه نکنید . ویکی پدیا جایگاه خود را دارد ، اما وقتی در موارد زیادی نمی توانید کاملاً به تحقیقات آنجا اعتماد کنید ، پس چرا گوگل آن را اینقدر قدرتمند کرده است؟
بگذارید این بحث را همینجا جمع کنم تا به ادامه بحث برسیم
بله آنهایی که فکر می کنند دلیل موفقیت ویکی پیوندهای زیاد است درست فکر می کنند اما با این علم که تمام بک لینک های ویکی بطور طبیعی ایجاد شده است و چون، گوگل این بک لینک ها را به عنوان پیوندهای "خوب" می بیند که به طور طبیعی ساخته شد ه اند. به آن قدرت داده است
خوب حالا که اخلاق گوگل دست تان آمد بیایید به بحث برگردیم
اگر سایتی که دستکاری شده باشد برخی یا تمام آن سایت در نتایج جستجوی Google نشان داده نمی شود. اول بیایید از خود گوگل کمک بگیریم
لینک بالا از کنسول گوگل برای شما دستکاری هایی انجام شده در سایت تان را نشان می دهد
خیلی به لینک اعتماد نکنید چرا که گوگل یک وقت هایی از دان گزارش کامل تفره می رود تا کسی نتونه دستش را بخواند
خوب چکار میشه کرد؟
دستکاری چیه؟
به اذعان گوگل وقتی یکی از افراد گوگل (نیرو های واقع در Google )مشخص کرد که صفحات در سایت مطابق با دستورالعمل های مجاز اعلام شده گوگل در اینجا نیست ، Google اقدام به تلاش برای برداشتن اطلاعات سایت ما جهت بررسی می کند. اکثر اقدامات دستی سعی در دستکاری در فهرست جستجوی ما برای تغییر رتبه بندی نتایج دارند. بیشتر موارد گزارش شده منجر به این می شود که یا بخش هایی از صفحه از دید کاربر مخفی شوند تا به این ترتیب این صفحات در رتبه بندی بالاتر بیایند. اگر سایت شما تحت تأثیر یک چنین دستکاری باشد، گوگل در گزارش عملکردهای دستی که لینکش اعلام شد در مرکز پیام کنسول جستجو به شما اطلاع می دهد.
هدف از این دستکاری ها چیست
از زمانی که موتورهای جستجو به وجود آمدند، افرادی تخصص شان را دراین راه توسعه دادند که بمنظور فریب موتورهای جستجو راه خود را به بالای صفحه باز کنند. و این برای جستجوگرها ناگوار است چون با این دستکاری ها صفحات مرتبط و بدرد بخور زیر نتایج نامربوط دفن می شوند و این برای وب سایت های قانونمند مضراست زیرا به این ترتیب پیدا کردن این سایت ها سخت تر می شود. به همین دلایل ، گوگل از نخستین روزهای راهاندازی برای مبارزه با اسپم ها ، کمک به افراد برای یافتن پاسخ های مورد نظر خود و کمک به وب سایت های قانونمند برای جستجوی ترافیک ، تلاش کرده ایم.
Google دائما در تلاش برای بهبود جستجو دارد. و از رویکرد داده محور استفاده می کند و از تحلیلگران ، محققان و آمارشناسان استفاده می کند تا کیفیت جستجو را بصورت تمام وقت ارزیابی کنید. بر روی تغییرات در الگوریتم های گوگل قبل از انتشار ارزیابی های گسترده ای از کیفیت انجام می شود. اطلاعات بیشتر در مورد الگوریتم گوگل را اینجا بخوانید: الگوریتم گوگل
الگوریتم های گوگل در تشخیص اسپم بسیار خوب هستند و در بیشتر موارد گوگل بطور خودکار اسپم ها را کشف می کند و آن را از نتایج جستجوی خود حذف می کند. با این حال ، برای محافظت از کیفیت فهرست خودش ، تمایل به تعامل با مالکان سایت ها برای انجام اقدامات دستی بمنظور حذف اسپم از نتایج جستجو دارد.
موتورهای جستجو برای کسب اطلاعات از یک صفحه جدید یا به روز شده، از خزنده های وب استفاده می کنند، خزنده های یا کراونر ها رباتهایی هستند که هدف آنها پیگیری لینک های صفحات وب با یک هدف واحد است؛ بله، یافتن و فهرست بندی محتوای جدی هر وب سایت. آنطور که گوگل خودش توضیح می دهد: "خزندگان به صفحات وب نگاه می کنند و پیوندها را در آن صفحات دنبال می کنند ، دقیقاً مانند شما اگر در حال مرور محتوای وب هستید. مرورگرها شما را از یک پیوند به پیوند دیگر سوق می دهند. با این تفاوت خزندگان وب اطلاعات مربوط به صفحات وب را به سرورهای Google ارجاع می دهند. " مت کاتس ، کارمند سابق گوگل ، ویدئویی جالب را منتشر کرده بود که جزئیات این روند را با جزئیات توضیح داد. به مبحثمان برگردیم؛ به طور خلاصه، هر دو این اصطلاحات مربوط به توانایی موتور جستجوگر برای 1- دسترسی و 2- فهرست کردن صفحات بمنظور اضافه کردن آنها به فهرست عظیم خود است. Crawlability توانایی خزش شدن موتور جستجوگر بمنظور دسترسی به خزیدن محتوای موجود در صفحه می باشد. اگر سایتی مشکلی در قابلیت خزیدن نداشته باشد ، وب سایت های خزنده می توانند با دنبال کردن پیوندها بین صفحات ، به تمام محتوای آن به راحتی دسترسی پیدا کنند. و سرعت این خزیدن مستقیما به خلوت بودن هاستینگ سایت بر می گردد با این وجود ، پیوندهای شکسته یا محدود شده ممکن است منجر به مشکلاتی برای خزنده شوند.
عدم توانایی موتور جستجو برای دسترسی به محتوای خاص از یک سایت (که مدیریت شده نباشد و تنها به دلیل مشکلات سرور ایجاد شده باشد) را غیرقابل انعطاف پذیری آن سایت در قبال خزش گرها می گویند که می تواند تاثیرات بدی در رفتار آینده موتور جستجو با سایت داشته باشد، از طرف دیگر ، به توانایی موتور جستجو در تجزیه و تحلیل و افزودن صفحه به فهرست آن شاخص پذیری سایت می گویند. به این معنا که حتی اگر Google بتواند یک سایت را خزش کند ،وماً به معنای این نیست که آن صفحه ایندکس هم میشود و ممکن است گوگل نتواند برخی صفحات را ایندکس کند ، که معمولاً به دلیل مشکلات نمایه سازی این اتفاق می افتد. اما چه چیزی بر خزنده بودن و شاخص پذیری تأثیر می گذارد؟
و متعاقبا نیز مطلبی برای شما منتشر خواهم کرد با این عنوان که: چگونه می توان وب سایت را برای خزیش و ایندکس شدن نزد جستجوگرها آماده کرد؟
انواع تغییر مسیرها
نرم افزاری و cnanonical: همانطور که می توانید حدس بزنید و اشاره شد این روش را توسط سرور و آپاچی نمی توان انجام داد و تنها داخل کد html انجام می شود و
این موجب بروز خطای دوگانگی یا داپلیکیت می شود
یکی از نکات سئو تشخیص محتوای تکراری و کپی شده است
در مواقع بروز دابلیکیت کانتنت چکار باید کرد
اولا همانطور که اشاره شد ما با این موررد که خارج از سایت مورد مثال است نمی توانیم این کار را انجام دهیم و حتما باید داخل خود آن سایت باشیم
اعلام پشتیبانی از کنونیکال از فوریه 2009 توسط مطلبی در وبلاگ Google و توسط یاهو و بینگ هم متعاقبا مود حمایت قرار گرفت. که تاریخچه دقیق ان را از این پست بخوانید Matt Cutts’ post
توجه داشته باشید که
<link rel="canonical" nolink="https://example.com/wordpress/seo-plugin/" /> بعد از کنونیکال برویم سراغ روش های دیگر تغییر مسیر
301 ، "انتقال دائمی" که معمولا این روش را انجا می دهند که باعث می شود گوگل دست از سر این لینک بردارد، در غیر اینصورت گوگل به سرکشی مداوم از لینک خواهد پرداخت
302 ، "انتقال موقت"
متا رفرش یا meta refresh ریدایرکتش بصورت 301 و به طور دائمی است
تغییر مسیر 301 یک تغییر مسیر دائمی است که سهمش از تمام لینک های انجام شده بین 90-99٪ است که قدرت رتبه بندی را تمام و کمال به صفحه دیگر پاس می کند. در اکثر موارد ، تغییر مسیر 301 بهترین روش برای اجرای تغییر مسیرها در وب سایت است.
انتقال به روش 302 اون امنیت و اطمینان 301 را به ما نمی دهد چرا که شواهد به ما نشان می دهد که امن ترین راه برای اطمینان از اینکه موتورهای جستجوگر و مرورگرها اعتبار کامل صفحه را به صفحه ریدایرکت شده ارجاع می هند همانا کد استفاده از 301 در هنگام هدایت دائمی URL است
متا refresh یا تازه سازی از طریق متا نوعی از تغییر مسیر است که در خود صفحه درخواست ریدایرکت می شود و نه از طریق ارسال کد توسط سرور.و معمولاً کندتر هستند ، و به عنوان یک روش SEO قابل قبول توصیه نمی شوند. آنها بیشتر با یک شمارش مع چند ثانیه همراه هستند که برا ی جلوگیری از بروز خطا معمولا با جمله : اگر در چند ثانیه بعد هدایت نشدید ، اینجا کلیک کنید همراه می شوند. همانطور که گفته شده متا رفرش به دلیل استفاده پذیری کم و تقریبا منسوخ شده به عنوان یک تاکتیک SEO توصیه نمی شود.
مثال کاربردی از متا رفرش
<meta http-equiv="refresh" content="4; URL='https://ahrefs.com/blog/301-redirects/'" /> سرویس 301 به مرورگرها و رباتهای موتور جستجو اعلان می کند که صفحه به طور دائمی منتقل شده است. دلیل ریدایرکت شدن سایت می تواند استفاده از متد 302 باشد. موتورهای جستجو چند تفسیر از آن می کنند به این معنی که نه تنها صفحه تغییر مکان داده شده بلکه محتوای یا نسخه جدیدی از آن را می توانند در URL جدید پیدا کنند.
توجه داشته باشید که هنگام جابجایی صفحه از یک URL به آدرس دیگر ، مدتی طول می کشد موتورهای جستجو از زمان دیدن 301 ، تشخیص آن و اعتبار دهی صفحه جدید با رتبه بندی صفحه منتقل شده به این فرایند اعتماد کنند. اگر عنکبوتهای موتور جستجو به دلایلی مثل فاصله زمانی دور برا یبه روز رسانی صفحات به ندرت از صفحه وب مشخص شده بازدید کنند یا این که URL جدید به درستی دیده نشود ، این روند طولانی تر نیزخواهد بود.
متقابلا گزینه های دیگر برای تغییر مسیر ، یعنی 302 و meta refreshes ، جایگزین های ضعیف تری از 301 هستند ، زیرا آنها به طور کلی رتبه بندی و ارزش موتور جستجو را مانند یک تغییر مسیر 301 به آدرس جدید ارجاع نمی دهند. و تنها زمانی که این تغییر مسیرها گزینه های خوبی هستند که مدیر وب سایت به طور هدفدار نمی خواهد حقوق صاحبان پیوند را برای همیشه از صفحه قدیمی به جدید منتقل کند.
برای اطلاعات بیشتر در مورد سایتهایی که در حال مهاجرت به دامنه جدید هستند این اینفوگرافی اطلاعات جالبی برای شما دارد
تغییر مسیر 301 در آپاچی
برای این کار که هم بصورت کلی در فایل کانفیگ سرور می تواند تعریف شود و هم با فایل htaccess بصورت موردی قابل انجام است
با آموزش ریدایرکت با htaccess خودتان می توانید این کار را مدیریت کنید
یا باید باید سئو کار متبحر م نمایید
$0

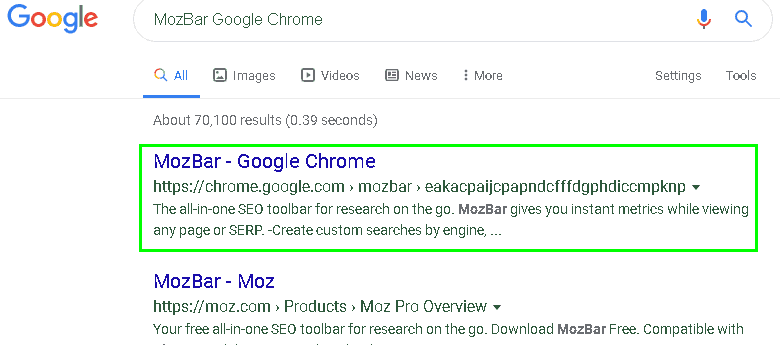
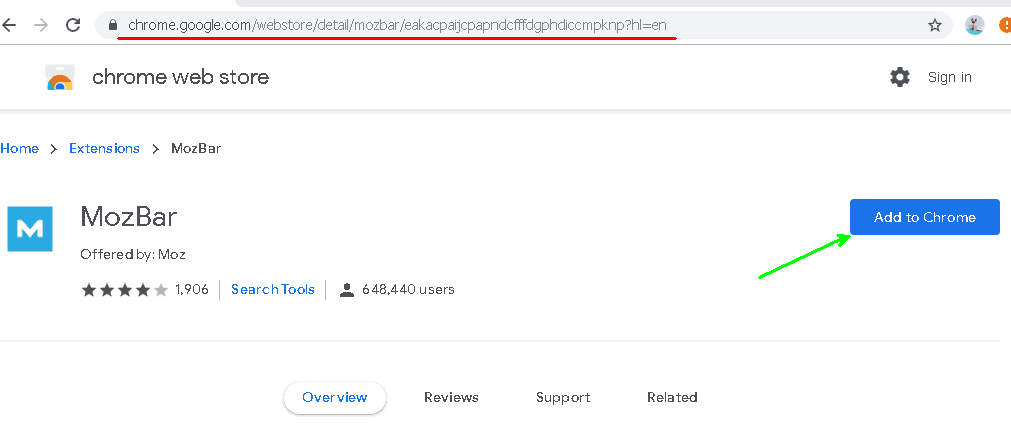
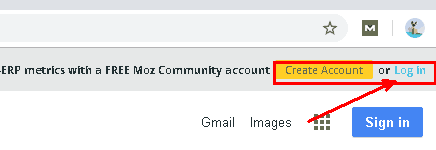
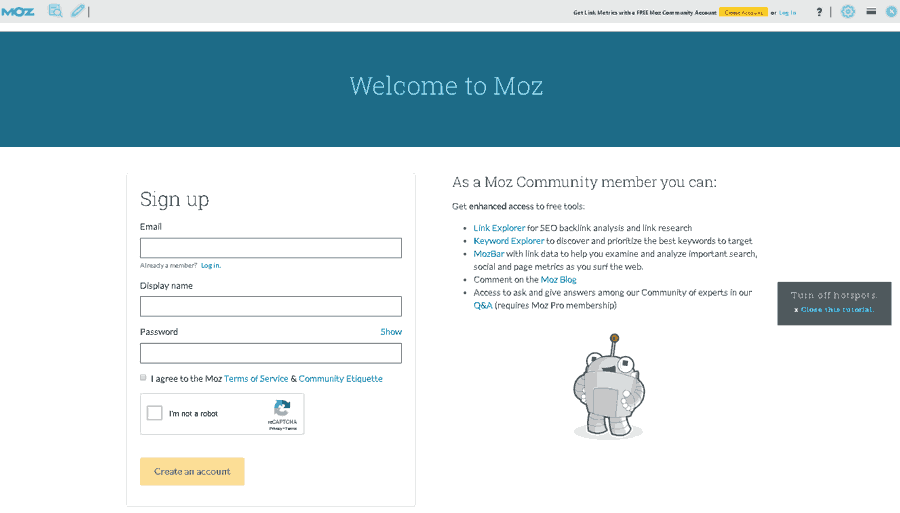
 بعد از کلیک بر روی نتیجه بصورت زیر افزونه را نصب نمایید
بعد از کلیک بر روی نتیجه بصورت زیر افزونه را نصب نمایید



این لینک را هم حتما بخوانید:
اول به مزیت های شتاب دهنده AMP برسیم
گوگل AMP را بکشید قبل از اینکه باعث مرگ وب شود
تیتر این مطلب انتخاب شده از این سایت است: Kill Google AMP before it kills the web

از دید نگارنده ، رسانه ها به اندازه کافی در بیان مشکلاتی که از جانب AMP بروز خواهد کرد پیش نمی روند و احساس این نیاز به وضوح گفته می شود: AMP گوگل با سبکی که در پیش گرفته است - استقلال وب را از بین می برد.
Google AMP خبر بدی برای نحوه ایجاد وب است ، این خبر بد برای ناشران محتوای معتبر آنلاین ناگوار خواهد بود و این خبر برای کاربران محتوا هم بد است. Google AMP فقط برای یک نفر خوب است: Google.
آنچه در AMP نهفته است، روشی است که گوگل می تواند وب سایت شما را زیر پا له کند، محتوای شما را غصب کند و
برای برخورداری از AMP کارهایی که باید انجام دهید عبارت است از.
اگر این رویه را در پیش نگیرید، خود را جزئی از آینده نتایج جستجو ندانید. و از یک زمان به بعد دیگر هرگز و هرگز و هر گز بهدیده شدن در گوگل فکر نکنید
مطالبی را که تا اینجا خواندید اقتباس آزادی از ترجمه لینک بالا نوشته Scott Gilbertson بود
شاید بگویید AMP به ذات چیز خوبی است و پر است از مزایا
اگر به این لینک بروید متوجه می شوید که از نظر اون ور خاکی ها ایراد وارد به AMP گوگل در این است که او پی اربابی وب افتاده است
همان حکایت خان وخان بازی های قدیم
مهمترینش اینکه کنترل تبلیغات در وب را در اختیار می گیرد
یا این است که تنوع و زیبایی وب را محو م یکند
و آنچه را که در مقاله آتی به آن خواهم پرداخت برا ی آنها دغدغه نیست
یعنی تهدید امنیت ملی کشورها
درباره این سایت